WordPress has been around since 2003. It currently hosts about 38% of websites from all over the globe. Its popularity could be attributable to the fact that it has a content management system, commanding a 63% share of the market. The platform has a lot of themes that you can customize depending on what you need.
However, you also have the option of creating your own theme. Our article will provide two guides on how to create your WordPress theme. The best part about one of them is you do not have to have technical knowledge. You don’t have to crack your brain about coding languages like CSS, JavaScript, and HTML. It does, however, pay to have a basic understanding of the coding language. Let’s dive into the step by step guide.
Developing a WordPress Theme with A Starter Theme
Many web design companies like the WordPress platform for a good reason. It is friendly, and the developers have taken the time to give you multiple tools you can use.
What You Will Need to Create Your Own WordPress Theme
Before you start developing a theme, here is what you will need:-
- An existing WordPress website. If you do not have one, download it from the WordPress download page.
- A dependable hosting plan.
- A starter theme – think of it as a template or guide. You get a basic structure and general idea of how the different parts work together. Different options include UnderStrap, Underscore, and bones. An experienced web design company can create a theme without a template. Web designers, however, have the advantage of a good understanding of web development. Think of it like an expert tailor who does not require patterns to cut a design on a piece of material. If you are a learner, you will need the patterns to guide you.
- Have a basic understanding of the template files. Such include:-
o Header.php for header code
o Index.php is the default file and has all the settings for the homepage
o Footer.php for footer code
o Sidebar.php for button configuration on the sidebar
o Style.css for the visuals in the theme
o 404. Php: error code when the system cannot find a file
o Archive.php for archived lists of articles
o Functions.php For additional functionalities to the theme
o Single.php codes for single page contents
Create a Local Environment
It is essential that even as you create your theme, you do not interfere with the live WordPress site in any way. A local environment allows you to do this. DesktopServer is a good option and is compatible with mini operating systems. Such include windows and Mac.

You have the option of free or paid subscriptions. For these purposes, the free option will work just fine. Just follow the prompts for the installation which is pretty straightforward. What you get in the end is a platform that looks precisely like your existing WordPress.
Install the Starter Theme
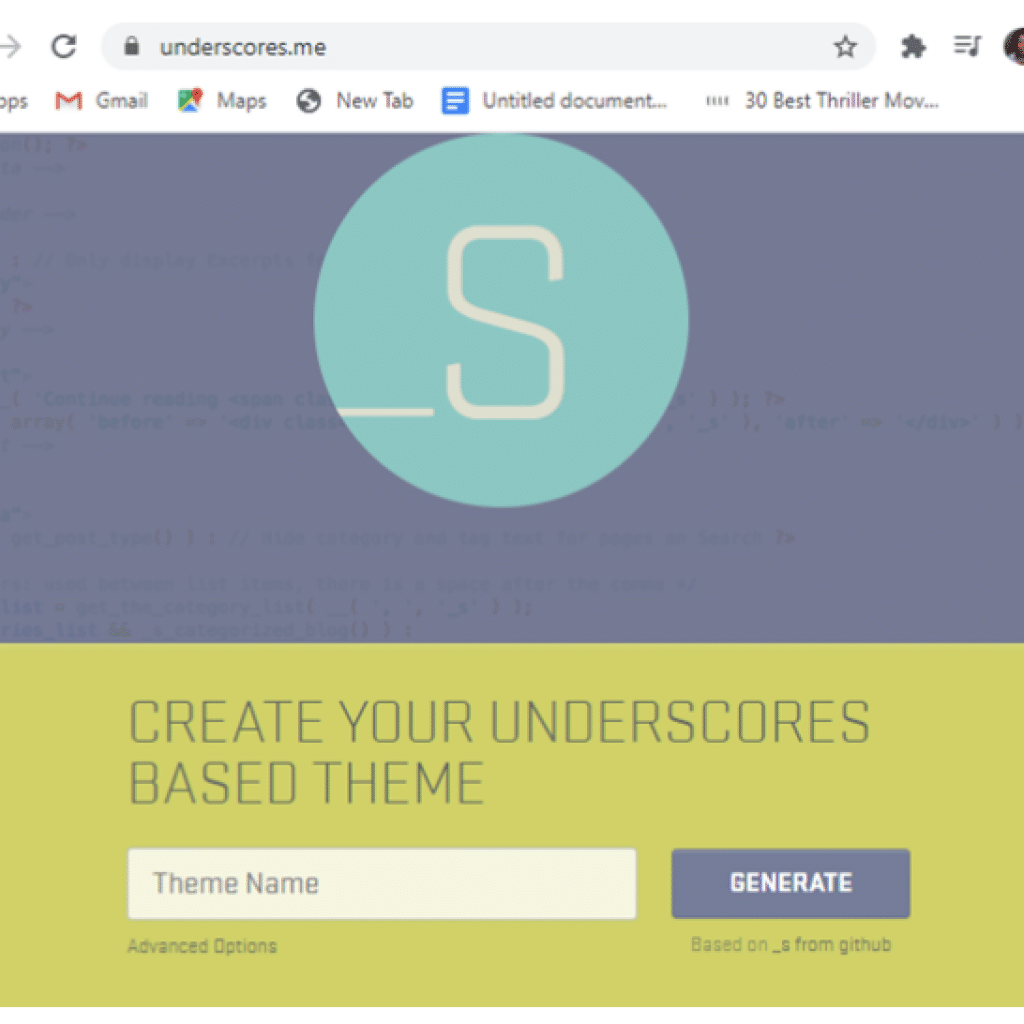
Pick your preferred starter theme and install it on your computer. We will use Underscore for this guide.

Advanced options allow you to add customization details. Download the file and save it on your local site.
Theme Configuration
You may need to configure or customize specific themes for additional functionalities. Code snippets or hooks allow for PHP functions. Underscore and WordPress already have some hooks within their structure. You will need to know which ones you need for different configurations. A
Such include:-
wp_head () for script, styles, and other page loading information
wp_footer () for Google Analytics code insertion
You will need to read up on some of this for additional information.
Cascading Style Sheets (CSS) Customization
CSS files allow you to change the appearance of your website. You get to decide the layout and visual presentation of the page. You use if for things like the author, the name of your theme, the version of the theme, among others.
Testing and Exporting the Theme
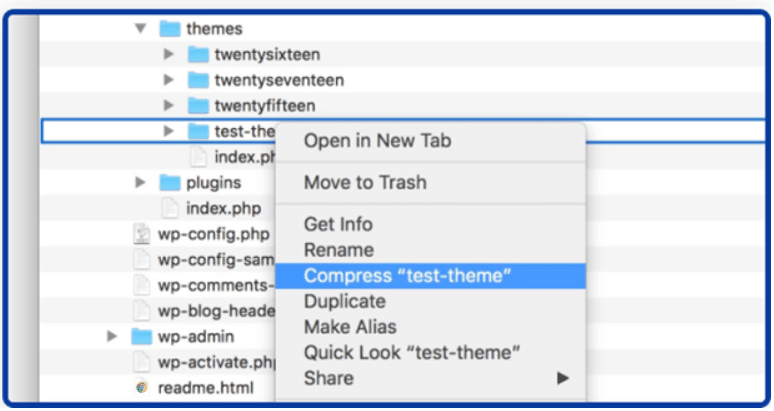
It is essential to test your theme to determine whether it is working as it should. Take advantage of tools like Theme unit test for this. If everything is alright, the next step is to export the theme to your WordPress file. You will find it in the documents In the WordPress root directory > websites > themes.
Compress the file by right-clicking on the folder.

You can now upload and send it to the WordPress site.
Developing a Theme Without Coding Knowledge Using Templates.
WordPress has tons of free templates you can use. It allows you to customize the theme to what you want. The advantage: you do not need any coding knowledge whatsoever.
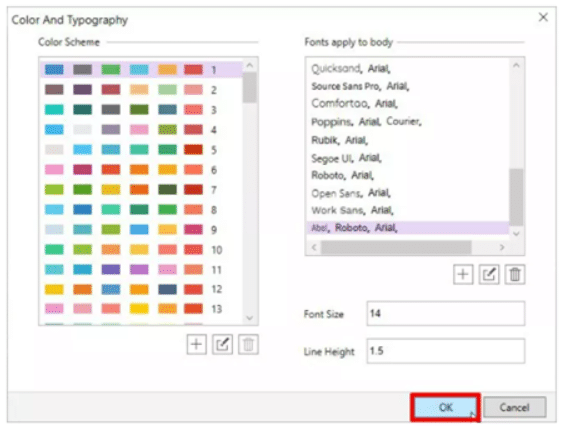
The prompts are easy to follow, and within no time, you will have your custom theme. With the templates, you can achieve so much, including:- Choosing the color and typography

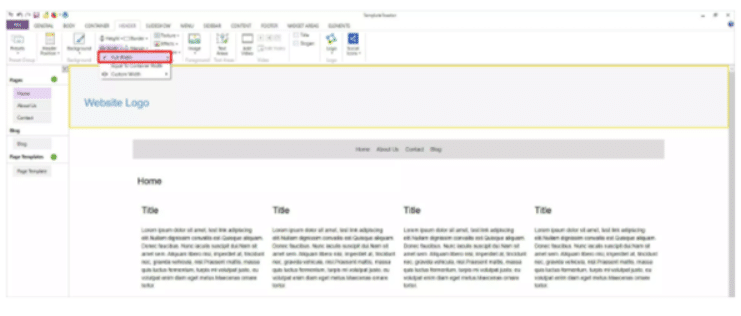
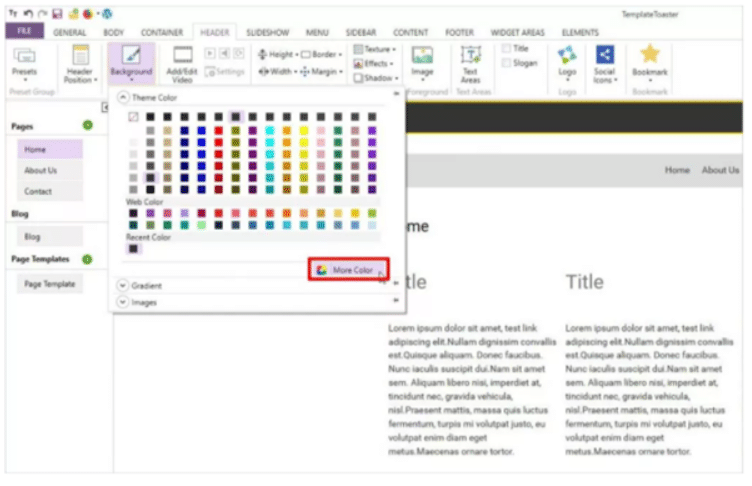
Designing the header to include Social icons and text areas. For visual appeal, you can play around with background colors.


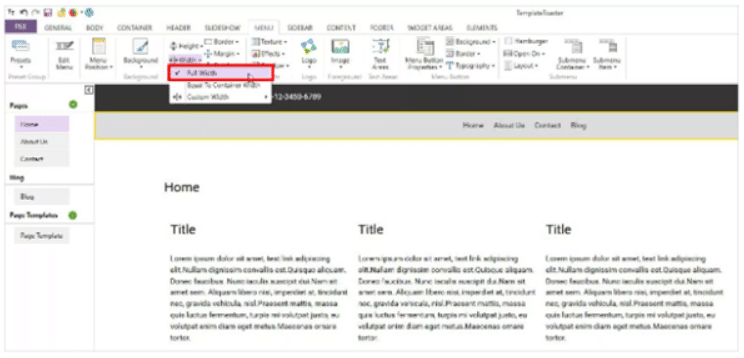
Designing the menu – you can easily adjust the height and width from the options available.

Other things you can do include: –
- Adding your logo by uploading or creating one
- Aligning the pages for best visual presentation
- Creating slideshows for better engagement. You have the option of changing background images and colors, transition effects, and size, amongst others.
- Editing of the main content area to include the number of columns depending on the layout. You also get to choose the font size, color, and other typography aspects.
- Footer customizations include images, columns, and rows
Final Thoughts
Our article has taken you through creating your WordPress theme. We have presented two options you can consider. The first requires a basic understanding of coding knowledge. You will need to acquaint yourself with some basic understanding of how WordPress works in the background.
The second only requires you to use one of the many templates available. You can then tweak them appropriately, allowing you to develop your theme from scratch. Developing your theme allows you to come up with something unique. Your website will stand out, allowing you to attract and engage with your audiences better.
3 Key Benefits Of A Business Blog
Dan has hands-on experience in digital marketing since 2007. He has been building teams and coaching others to foster innovation and solve real-time problems. Dan also enjoys photography and traveling. Follow him on LinkedIn.



















